こんにちは。tkgです。
今回はシフト勤務の私が一番使いやすいアプリはどれかという所や
シフト共有する際に見やすいものにするためのちょっとしたカスタマイズ方法を
紹介させていただきます。
実現したいところ
基本的にシフト入力は簡単にできるものが必須でした。
続いてシフトや予定を共有することがあり、
一目で見やすかったりするものが理想で色々なアプリを試しました。
試したこと
step1(シフカレ)
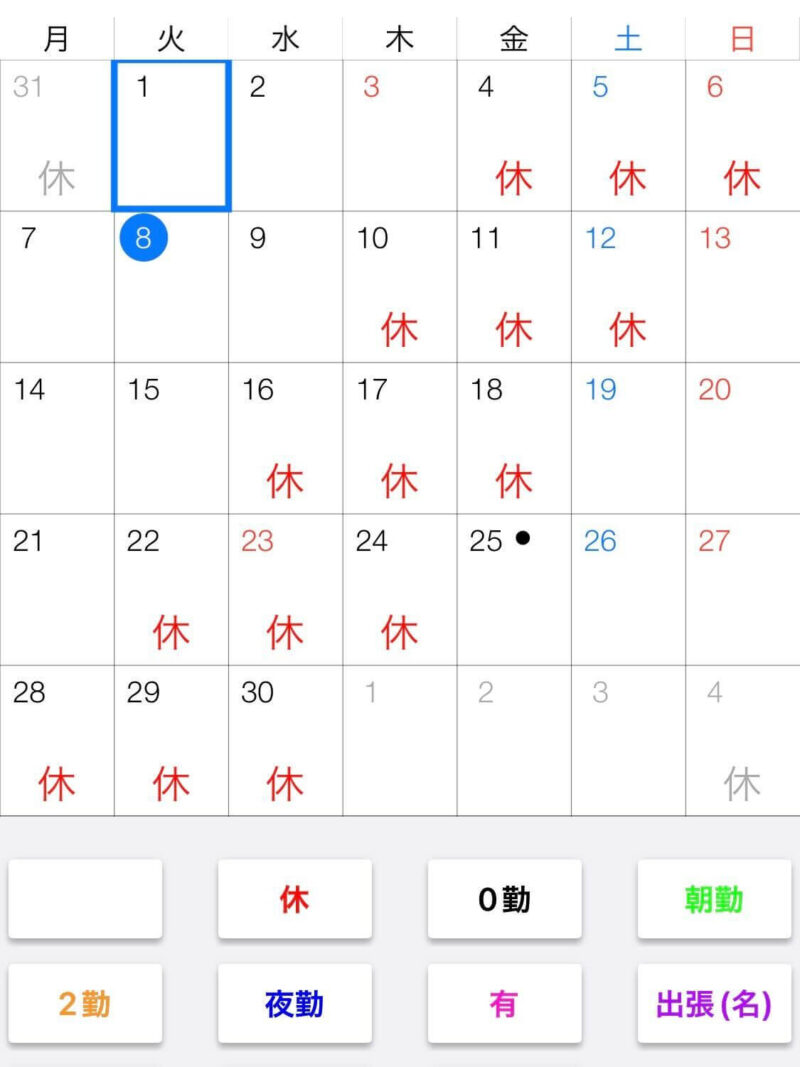
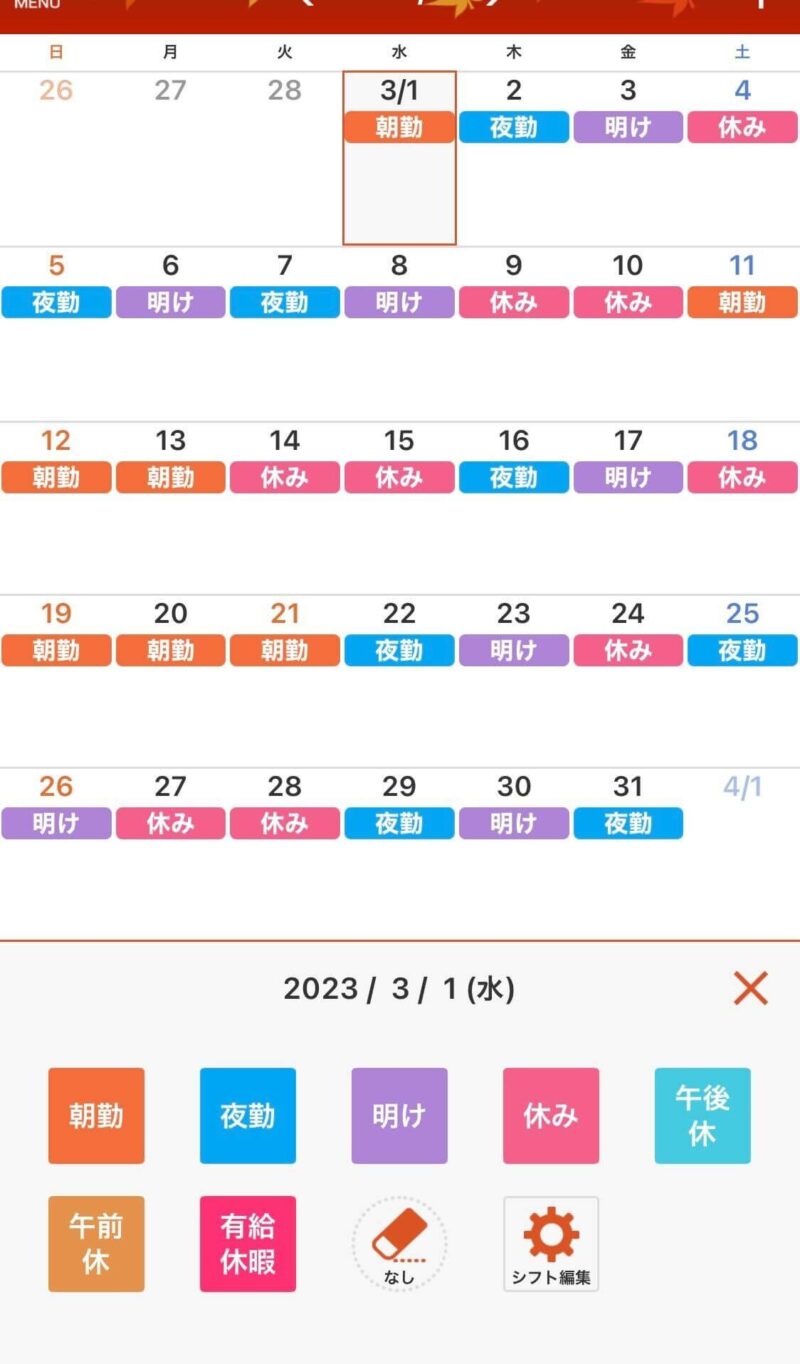
まずはシフカレというアプリを長い間使っていました。



上記のようにシフトのパターンを設定しておくと、
後はスタンプを押すだけでシフトが入力されていくので、入力手間が省けます。
見た目もシンプルかつパッと見も見やすいのでシフトだけに関しては問題なし。
またシフトの共有は画像保存、lineやメールでも送付可能。
ただ、アップルウォッチやスマホの通知設定が細かくできなかったり、
シフト共有+OS内蔵カレンダーの連携は有料なので、理想が実現不可
step2(Googleカレンダー)
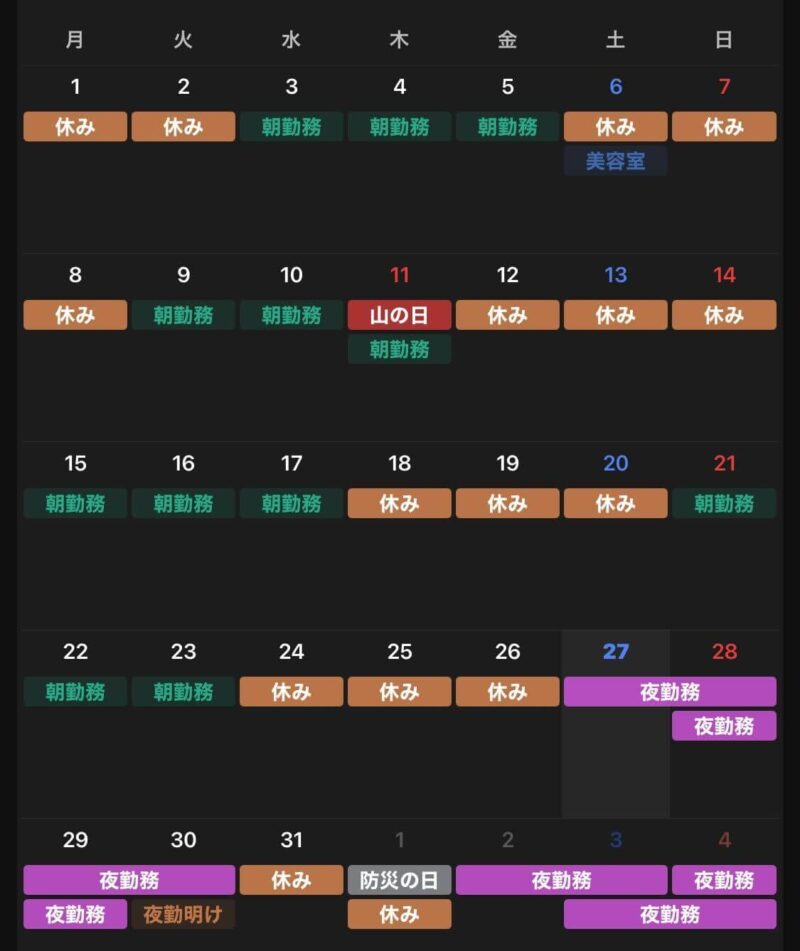
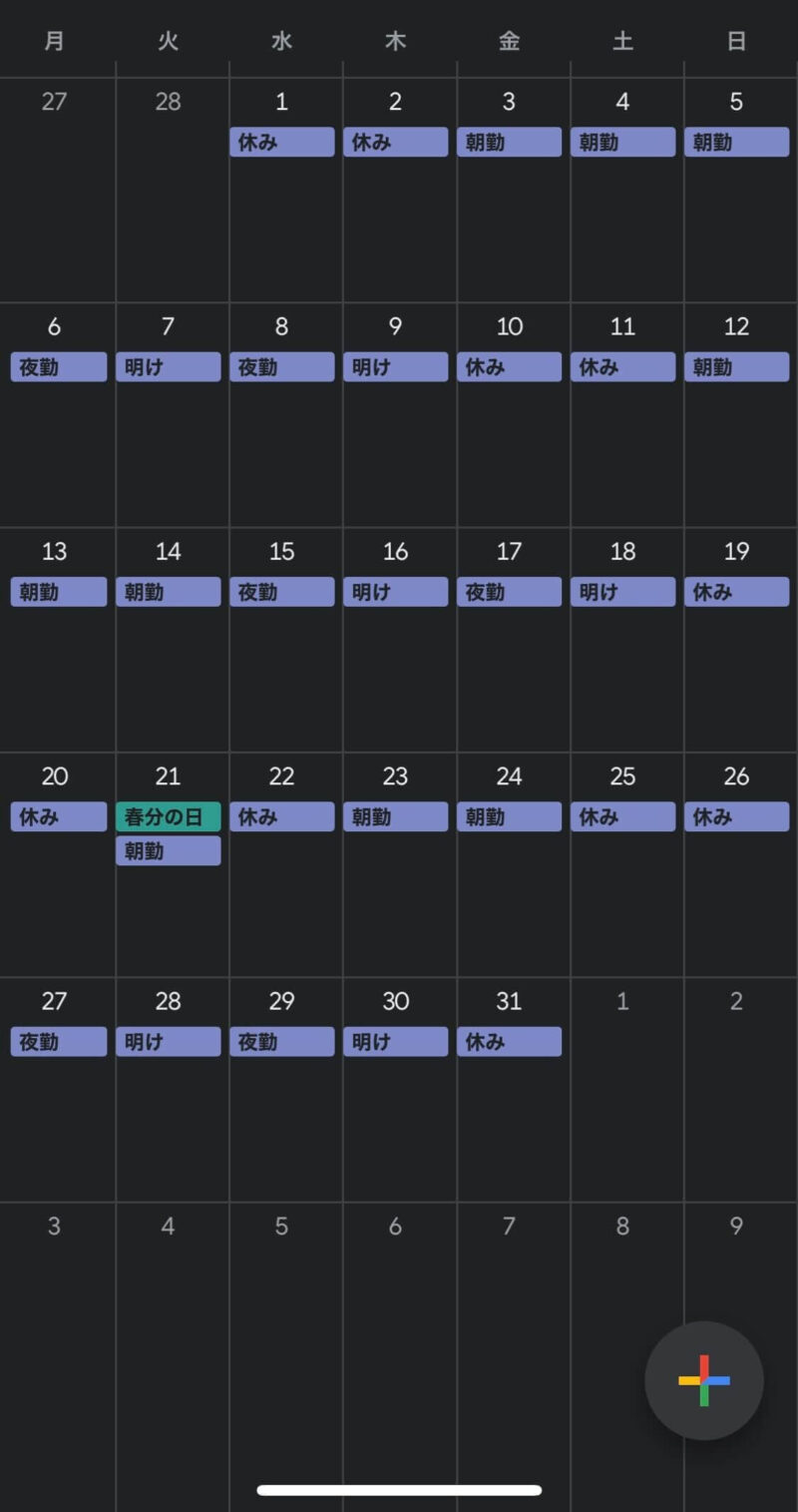
Googleカレンダーにて管理。
アップルのIOSカレンダーは見にくいので、月単位で見やすそうなGoogleカレンダーを選択。



上記確認してみても、Googleカレンダーの方が月単位で見やすく、
色分けで視覚的にもわかりやすいですね!
ただ、シフト入力が面倒くさい!
パターン操作もなかったりなので、これ単体では使わなさそう。
そこでPythonを使用して、会社のEXCELシフト表取り込んで(pandas)、
GoogleAPIにて自動取り込み実施を試みました。(プログラミング初心者ですが、、)
pythonは上記で学習中です。
sharepointのエクセルをsharepyで認証→getfileした上で、
pandasで自分シフトを抽出後、for文で各項目をbodyに入れ込んで予定登録。
ただ、社内の認証的にOUTなので断念。
GoogleはAPI等の外部連携が比較的容易で可能性あり!
step3(ナスカレPlus)
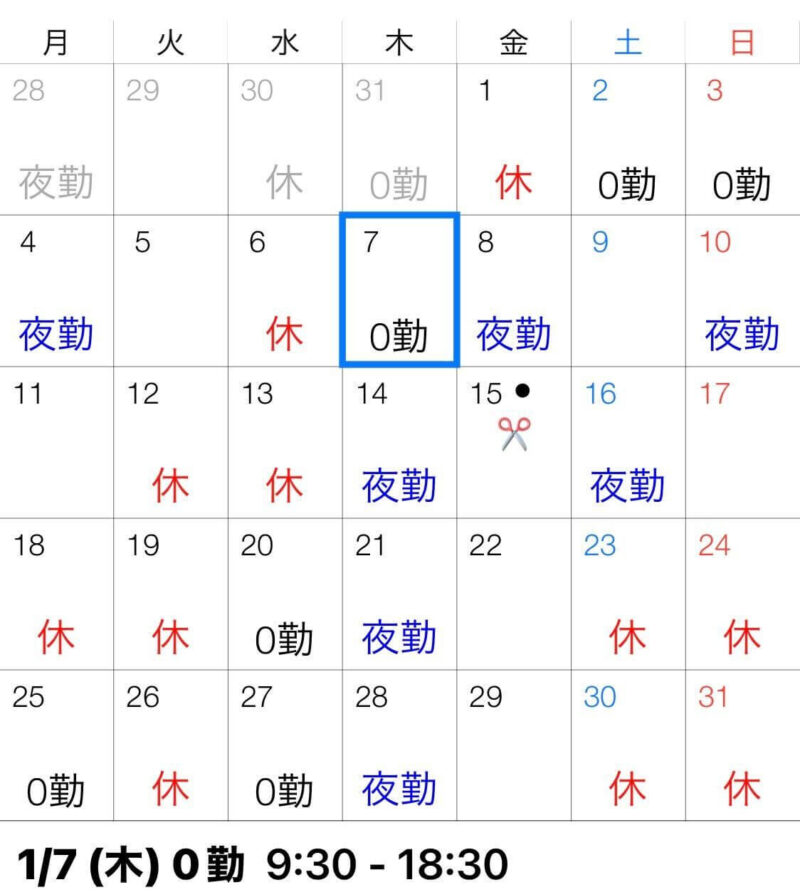
ナスカレPlusというアプリで管理。
ナスカレというアプリもありますが、それの強化版らしい。
看護師ターゲットのアプリだそうですけど、シフト勤務者も使えます!


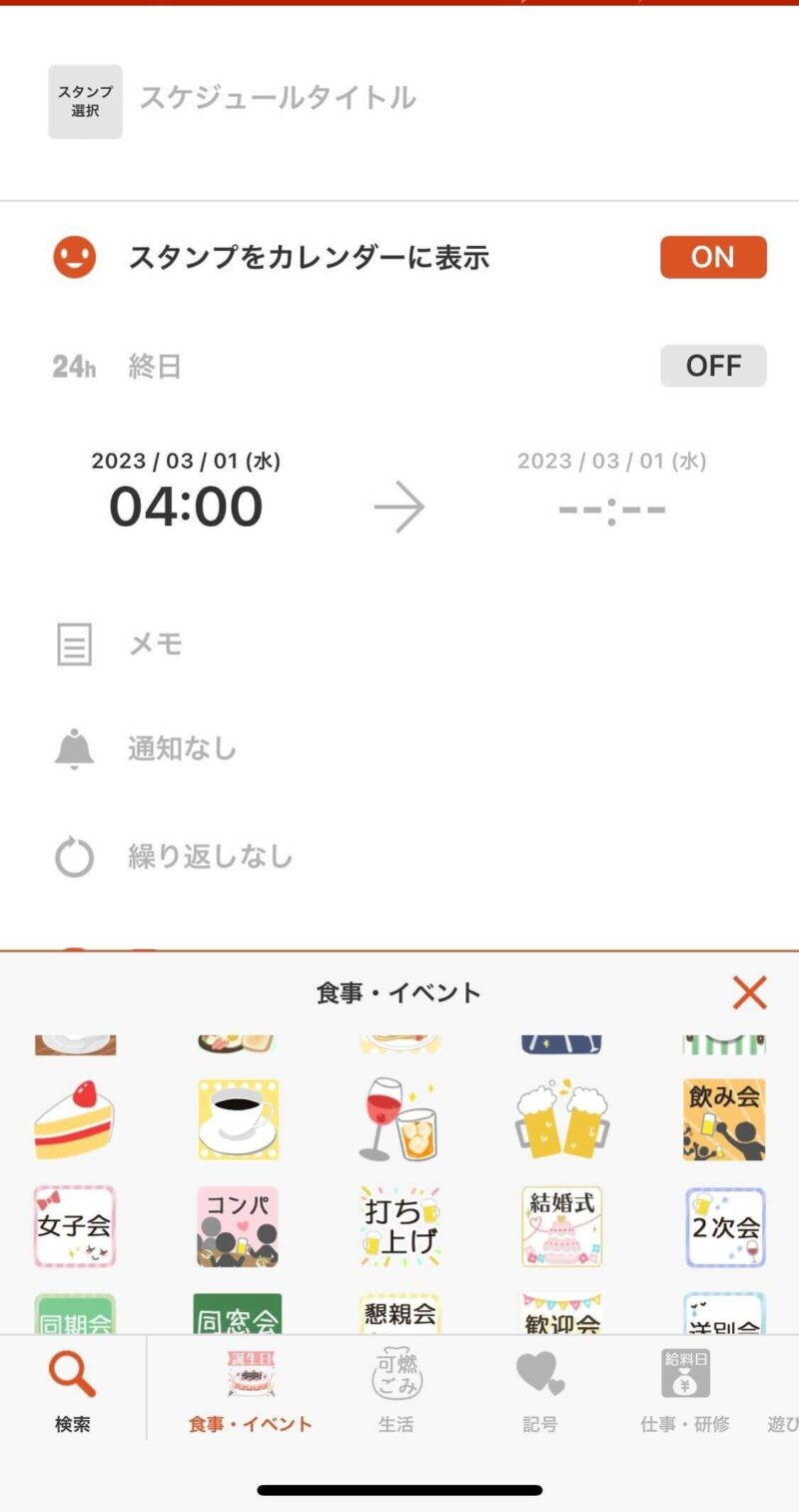
シフカレ同様、シフトパターンを決めて、スタンプ形式でシフト登録!
手間がないのはGood!


予定登録時は豊富にあるスタンプも選ぶことが可能で、
月単位の予定もスタンプや色分けでかなり見やすい!
シフトや予定管理のみならこのアプリ単体でも申し分ないです。
なので、ナスカレの外部カレンダー連携にてGoogleカレンダーへの連携で使えるかも。
後の外部カレンダーの取り込みで、
ナスカレのアプリでは重複登録することがあったので、
ナスカレPlusのアプリが良いかもです。
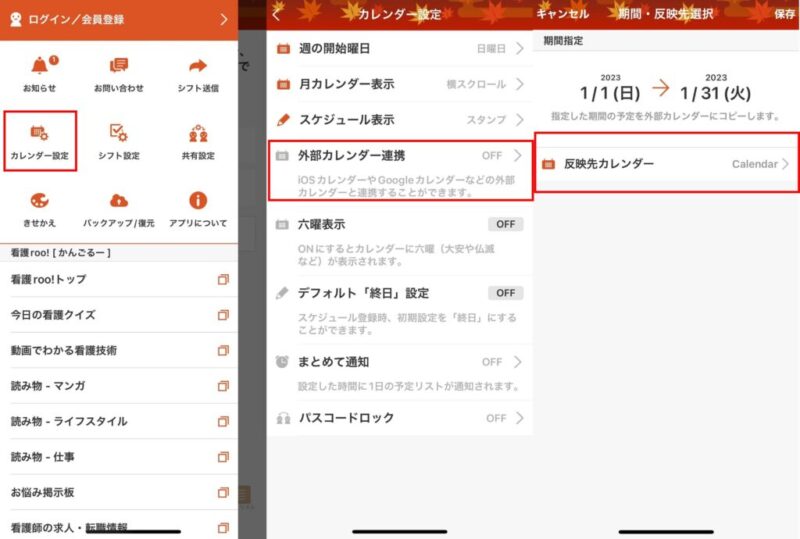
step4(タイムツリー)
予定共有するためにタイムツリーを取得。
予定共有重視で、予定共有で有名なタイムツリーで管理実施。


基本的に見た目や操作はGoogleカレンダーです。
なので、シフト登録面倒な結果。
そこで、外部カレンダー(Googleカレンダー)をコピーすることに

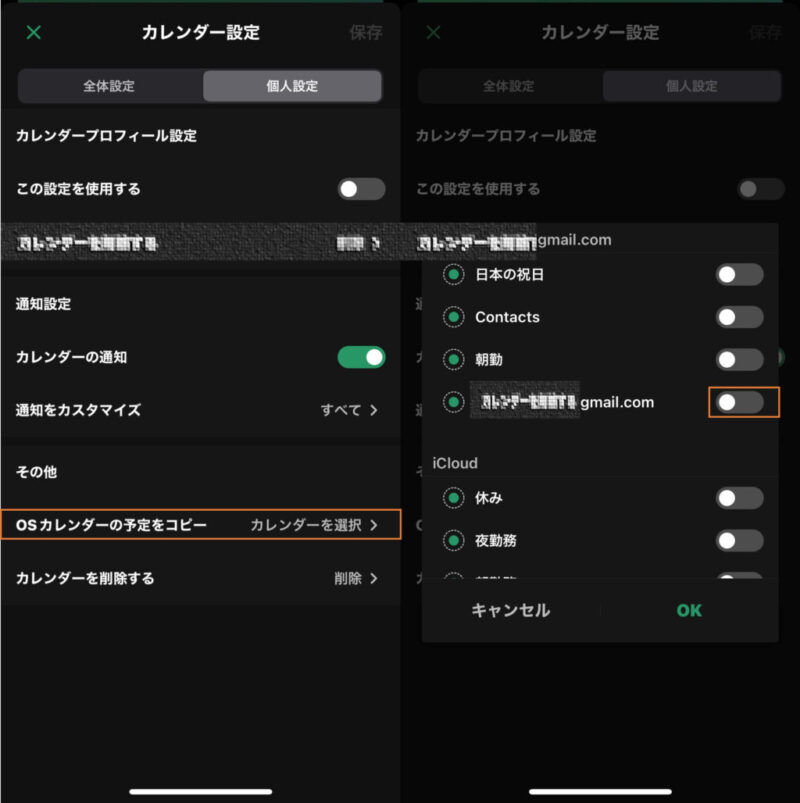
カレンダー設定から見ると、GoogleかIOSカレンダーの取り込みが可能。
なので、1番入力の手間いらずのナスカレ→Googleカレンダー→タイムツリー
でコピーしていくことに。自動取り込みではないので、手動取り込み実施。

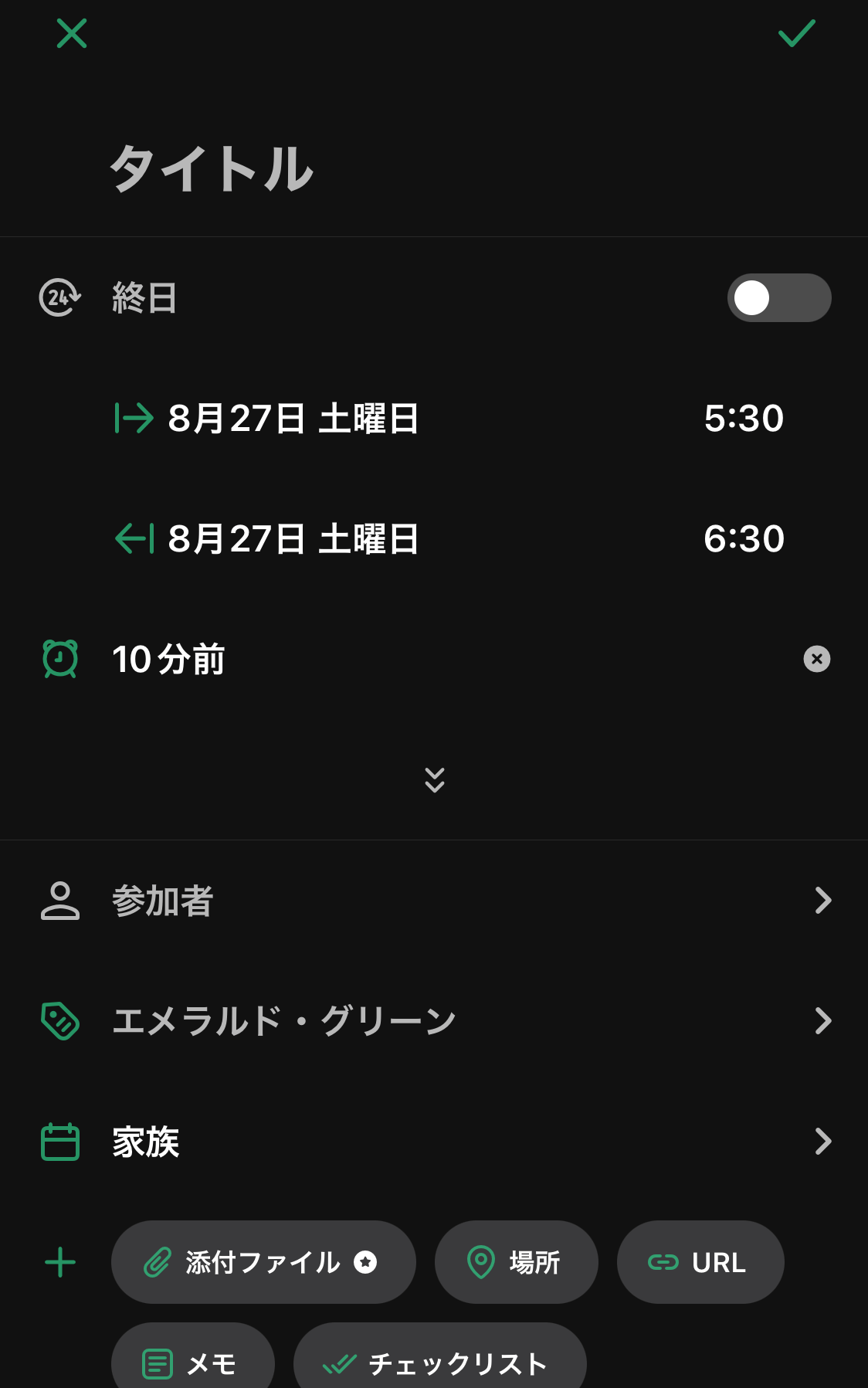
上記の通り進めていき、
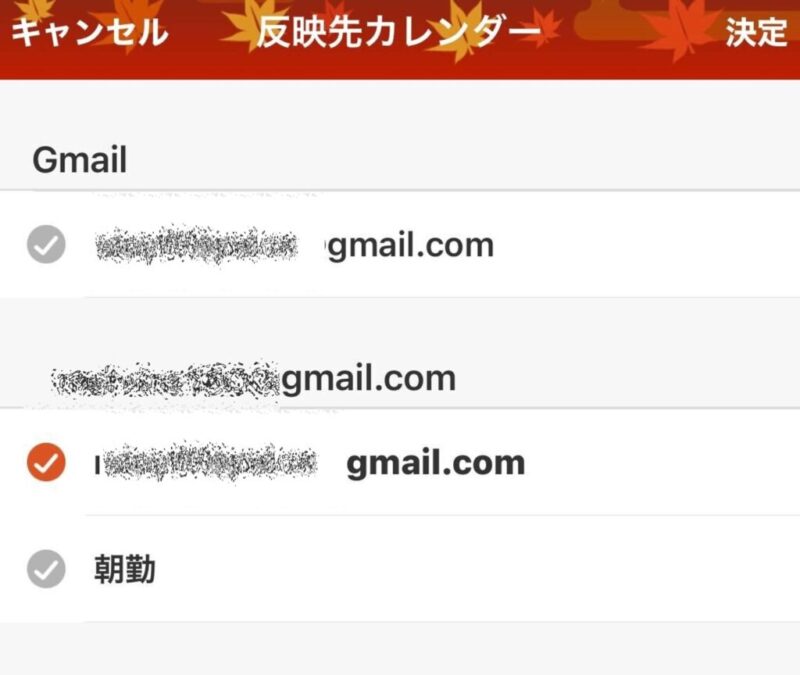
期間設定はコピーする日程を設定。反映先カレンダーは
Googleカレンダー・IOSカレンダーに反映できるので、該当のGoogleカレンダー選択。

その後、Googleカレンダーに書き出してからタイムツリーからコピーする手順です。

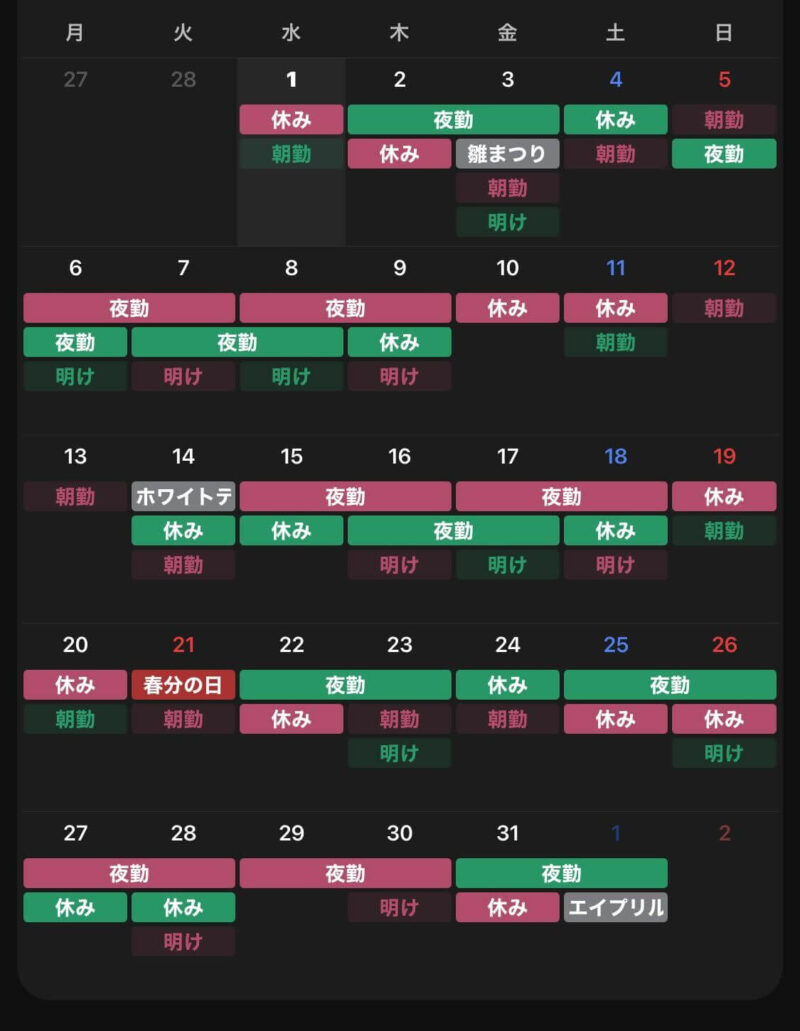
ん?かなり見にくい。。
ナスカレ時のシフト配色は保持されず、タイムツリー時は1人毎で単色のみ。
手動で2回取り込み+取り込みは色情報保持されない模様。
Googleカレンダーで色変更していても意味ない。
各項目で色変更するにはGoogleカレンダーのカレンダー項目を増やさないといけない。

このようにカレンダー項目増やして、各項目に色付けするイメージです。
ただ、ナスカレからの一括取り込みは細かく指示できない。
タイムツリー単体で管理するなら、色付け等も手動でやり、
他の人と共有すればいいですが、今回の理想ではタイムツリーでやるメリットないですね。
となるとGoogleカレンダーを共有した形でやればいいんじゃないか?と
タイムツリーのAPI連携やカスタマイズができにくいので、
やはりGoogleカレンダーを中心にすれば色々カスタマイズ可能かと。
step5(ナスカレ+Googleカレンダー)
ナスカレ→Googleカレンダーで連携。
先ほどナスカレでGoogleカレンダーにコピーで完了させる。

やはりナスカレの色は保持されてないですね。

こうなるとタイムツリー同様に単色かつ共有情報も見にくいです。
ただ、ナスカレのシフト入力削減と
Googleカレンダーの共有情報の見やすさはあるので、
後はシフト毎に色を変更させてやればとりあえずは良いかなという印象。
そこでGoogleの連携しやすさが活きてきます。
そこで使用するのがGoogle Apps Script(GAS)と言われるもので、
少し弄っていきます。
Google Apps Script(GAS)とは
Googleが提供しているプログラミング言語で、
GoogleのアカウントがあればWEB上の開発環境で手軽に自動化や連携ができるものです。
Googleサービスなので、
Gmailやカレンダーはもちろん様々なサービスと連携や自動化が可能となっています。
できることは様々ですので、気になった方は、以下で検索。
今回はGoogleカレンダーを連携させて、件名によって色変更する
スクリプトができれば良い簡単なカスタマイズです。
使い方

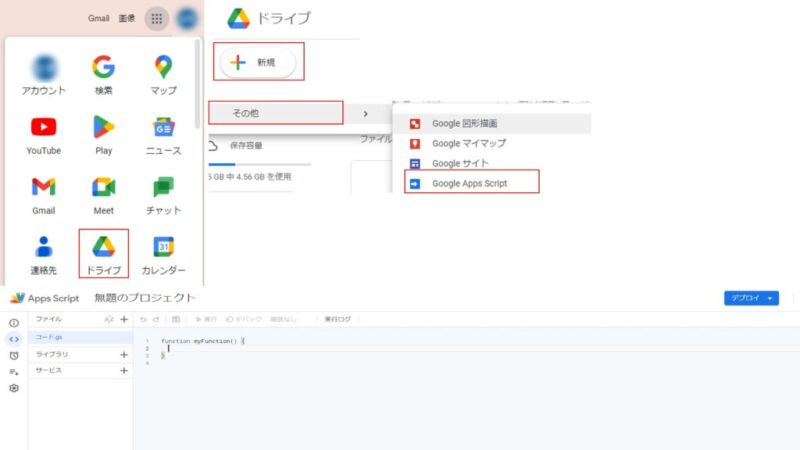
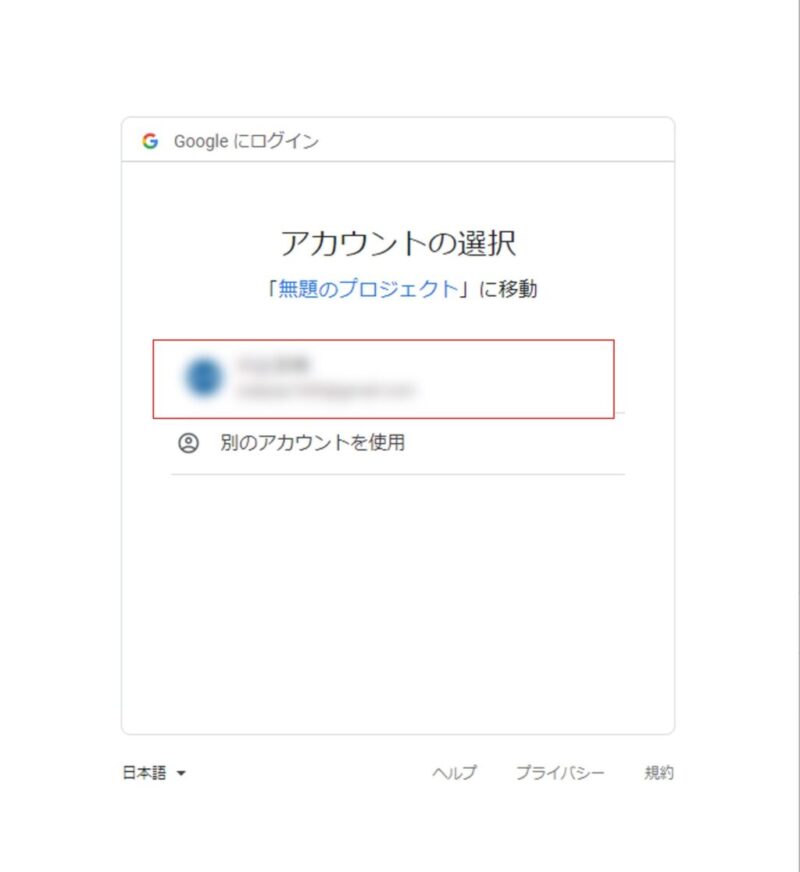
まずは、対象のGoogleアカウントにログイン。
その後、「ドライブ」→「新規」→「その他」→「Google Apps Script」の通り選択。
選択後にコード入力画面が出れば、完了です。

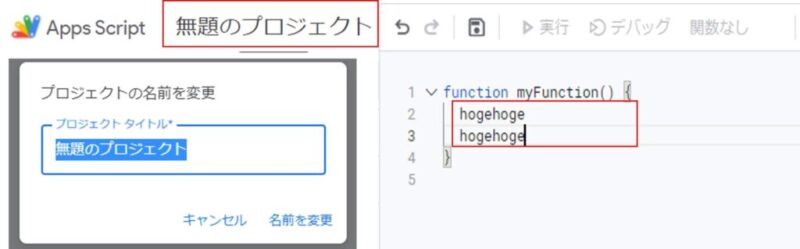
題名のところをクリックすれば、プロジェクト名の変更も可能です。
で実際のスクリプトは{}の中の部分に記載していきます。
スクリプト言語は、JavaScriptをベースに作られていますので、
それに沿って記述していきます。
といってもJavaScript全然わからず、かなり苦戦しました。。
実際の色変更コード
まずは以下をすべてコピーして貼り付けてもOKです。
function createEvent() {
var id = "**************" //" "の間にid挿入
var calendar = CalendarApp.getCalendarById(id);
//現在の時間からの予定をとりあえず100件取得
var startTime = new Date();
var endTime = new Date(Date.parse(startTime) + (100 * 60 * 60 * 24 * 1000));
var events = calendar.getEvents(startTime, endTime)
//各シフト勤務毎の色を設定
var morning = CalendarApp.EventColor.ORANGE
var night = CalendarApp.EventColor.MAUVE
var end_night = CalendarApp.EventColor.PALE_BLUE
var holiday = CalendarApp.EventColor.RED
var paid = CalendarApp.EventColor.PALE_RED
var default_color = CalendarApp.EventColor.CYAN
for(var i in events){
var title = events[i].getTitle();//件名(イベント名)を取得
//各イベント名に合致する条件を設定
if (title === "朝勤")
events[i].setColor(morning);
else if (title === "夜勤")
events[i].setColor(night);
else if (title === "明け")
events[i].setColor(end_night);
else if (title === "休み")
events[i].setColor(holiday);
else if (title === "有給休暇")
events[i].setColor(paid);
//それ以外なら一律の色設定
else {
events[i].setColor(default_color);
}
}
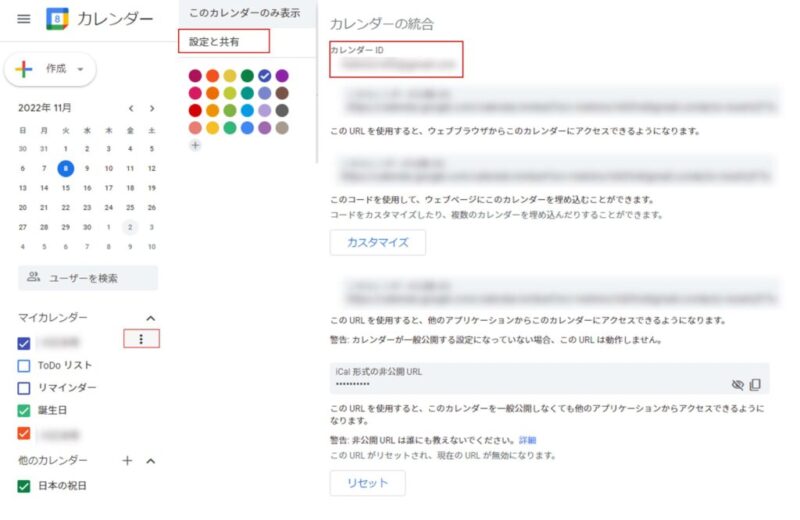
}まずは、連携させるIDを入力する必要があります。
簡単にスクリプトを説明すると、
6行目:スクリプト実行する日から100件先までの予定を取得(空白を除く)
特に100件の意味はないので、重くなるようなら100の部分を小さくしても良いかも。
1ヶ月単位で入れるなら量を好きに設定すれば良い。
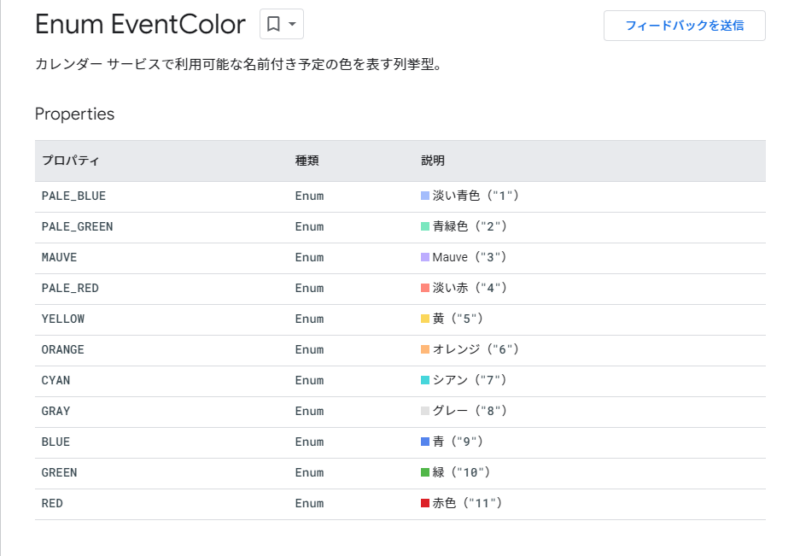
9行目以降:CalendarApp.EventColorで色を設定しています。

イベントカラーに設定できるのは上記11種類のみなので、
好きな色を設定していけば良いので、それに合わせて変数に代入。
ちなみにsetColor(“数字”)でも色設定可能。
18行目以降:各イベントのタイトルに沿って、setColor()で色を設定しています。
ここはナスカレで設定したタイトル通りで
色を変更したいものを列挙していく。
もしも朝勤というタイトルなら色をオレンジに~
という風にタイトルで条件分岐し、それ以外のタイトルなら、
一律の色設定(else)みたいな。
上記設定を少し弄ったり、自分の設定したタイトルに変更や増やしたりしてみてください。
重い・制限問題
大量のデータを流す場合、
制限や処理が上手くいかない場合もあります。
実行ログで
何で上手くいかないかを確認すること、
一度に処理しない設定も有効です。
// API制限を避けるために遅延を追加
Utilities.sleep(100); // 100ミリ秒の遅延上記を挿入しても良いですが、
バッチ処理と遅延を組み合わせた
スクリプトも有効です。
上手くいかない場合は、
以下を試してください。
function updateEventColors() {
var id = "**************"; // " "の間にid挿入
var calendar = CalendarApp.getCalendarById(id);
var startTime = new Date();
var endTime = new Date(Date.parse(startTime) + (100 * 60 * 60 * 24 * 1000));
var events = calendar.getEvents(startTime, endTime);
var colorMap = {
"朝勤": CalendarApp.EventColor.ORANGE,
"夜勤": CalendarApp.EventColor.MAUVE,
"明け": CalendarApp.EventColor.PALE_BLUE,
"休み": CalendarApp.EventColor.RED,
"有給休暇": CalendarApp.EventColor.PALE_RED
};
var defaultColor = CalendarApp.EventColor.CYAN;
var batchSize = 10; // 一度に処理するイベントの数
var delay = 1000; // バッチ処理間の遅延時間(ミリ秒)
for (var i = 0; i < events.length; i += batchSize) {
var batch = events.slice(i, i + batchSize);
for (var j = 0; j < batch.length; j++) {
var event = batch[j];
var title = event.getTitle();
var color = colorMap[title] || defaultColor;
// 現在の色を確認し、色が異なる場合のみ更新
if (event.getColor() !== color) {
// エラーハンドリング設定
try {
event.setColor(color);
Logger.log('Event: ' + title + ' - Color set to: ' + color);
} catch (e) {
Logger.log('Failed to set color for event: ' + title + ' - Error: ' + e.message);
}
} else {
Logger.log('Event: ' + title + ' already has the correct color.');
}
}
// 次のバッチ処理まで遅延
if (i + batchSize < events.length) {
Utilities.sleep(delay);
}
}
}
function createTimeDrivenTriggers() {
ScriptApp.newTrigger('updateEventColors')
.timeBased()
.everyMinutes(10) // 10分ごとに実行
.create();
}
トリガー以下に設定。
- 「関数を選択」から
createTimeDrivenTriggers - 「イベントのソースを選択」
から「時間主導型」 - 「時間ベースのトリガータイプを選択」
から「分タイマー」 - 「分の間隔を選択」から「10分」
これにより詳細ログの確認や
大量のデータを少しづつ処理できる形になります。
function updateEventColors() {
var calendarIds = ["**************", "**************", "**************"]; // " "の間に複数のカレンダーIDを挿入
var startTime = new Date();
var endTime = new Date(Date.parse(startTime) + (100 * 60 * 60 * 24 * 1000));
var colorMap = {
"朝勤": CalendarApp.EventColor.ORANGE,
"夜勤": CalendarApp.EventColor.MAUVE,
"明け": CalendarApp.EventColor.PALE_BLUE,
"休み": CalendarApp.EventColor.RED,
"有給休暇": CalendarApp.EventColor.PALE_RED
};
var defaultColor = CalendarApp.EventColor.CYAN;
var batchSize = 10; // 一度に処理するイベントの数
var delay = 1000; // バッチ処理間の遅延時間(ミリ秒)
for (var k = 0; k < calendarIds.length; k++) {
var calendar = CalendarApp.getCalendarById(calendarIds[k]);
var events = calendar.getEvents(startTime, endTime);
for (var i = 0; i < events.length; i += batchSize) {
var batch = events.slice(i, i + batchSize);
for (var j = 0; j < batch.length; j++) {
var event = batch[j];
var title = event.getTitle();
var color = colorMap[title] || defaultColor;
// 現在の色を確認し、色が異なる場合のみ更新
if (event.getColor() !== color) {
try {
event.setColor(color);
Logger.log('Calendar: ' + calendarIds[k] + ' - Event: ' + title + ' - Color set to: ' + color);
} catch (e) {
Logger.log('Failed to set color for event: ' + title + ' in calendar: ' + calendarIds[k] + ' - Error: ' + e.message);
}
} else {
Logger.log('Calendar: ' + calendarIds[k] + ' - Event: ' + title + ' already has the correct color.');
}
}
// 次のバッチ処理まで遅延
if (i + batchSize < events.length) {
Utilities.sleep(delay);
}
}
}
}
function createTimeDrivenTriggers() {
ScriptApp.newTrigger('updateEventColors')
.timeBased()
.everyMinutes(10) // 10分ごとに実行
.create();
}
上手くいかない場合は、
一度こういった処理も入れてみても良いかもです。
実行結果

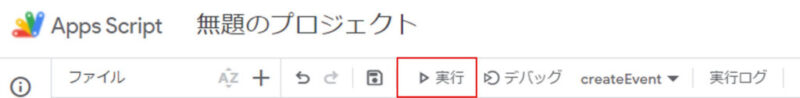
スクリプト完成後は上記「実行」ボタンを押す。

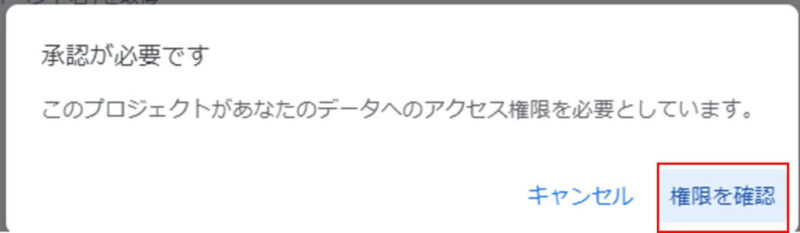
初回はアクセス権限の認証が必要となります。
認証方法
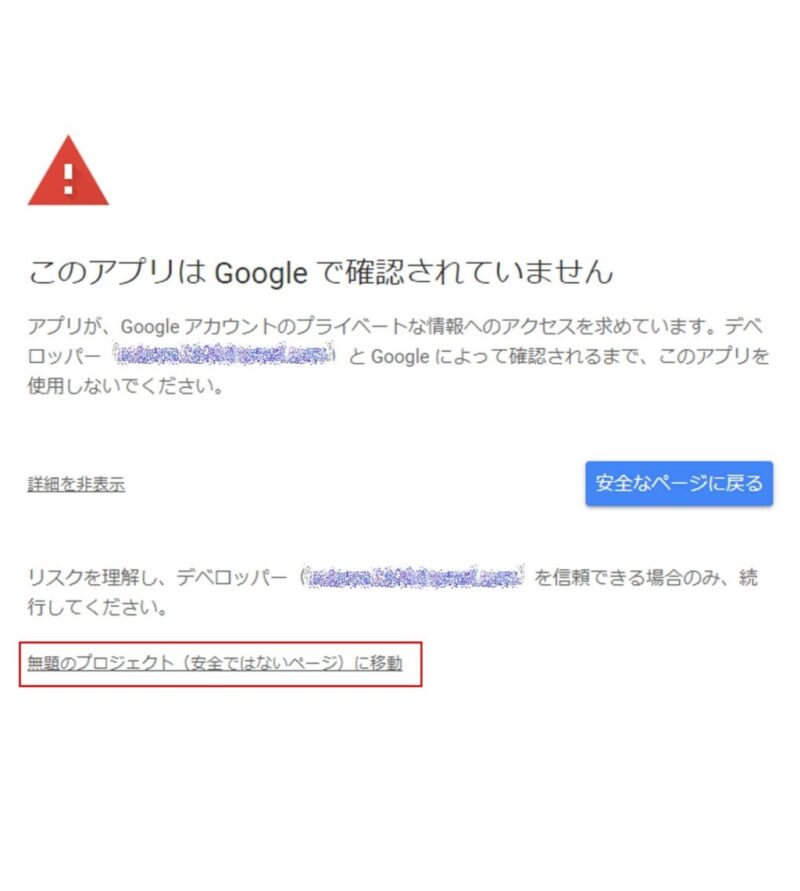
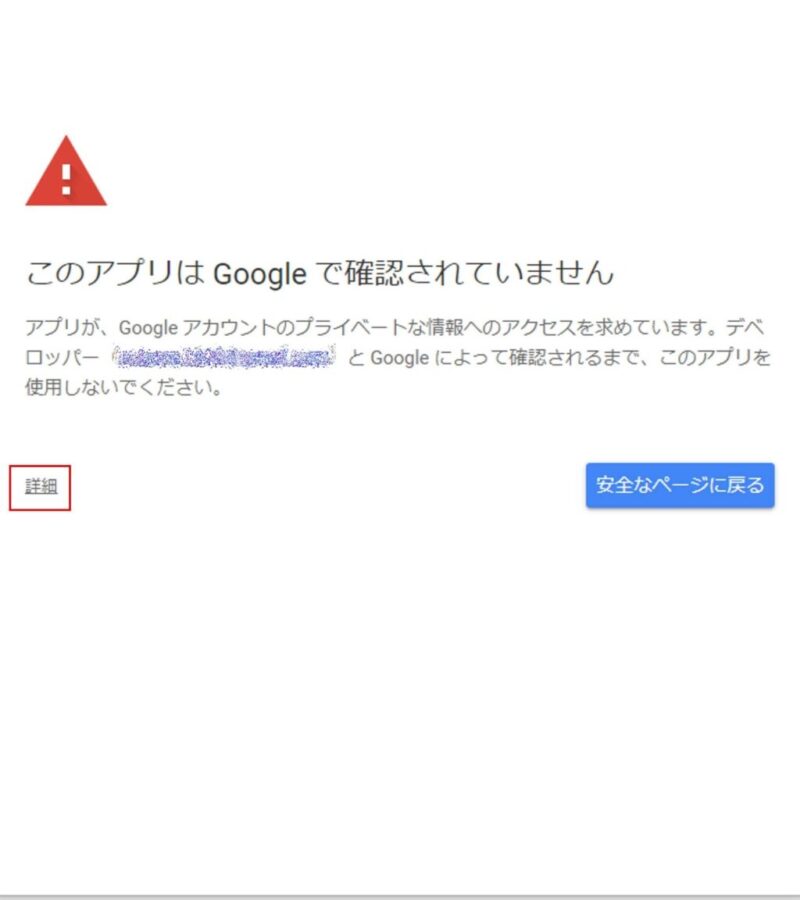
上記の「権限を確認」ボタンをクリック。
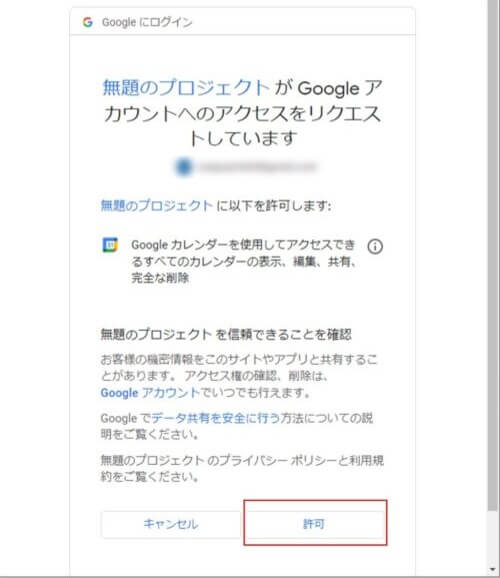
以下の図の通りに実施。




許可をクリックすれば完了です。

再度実行ボタンクリック。

画面下部の実行ログが成功となったらOKです。

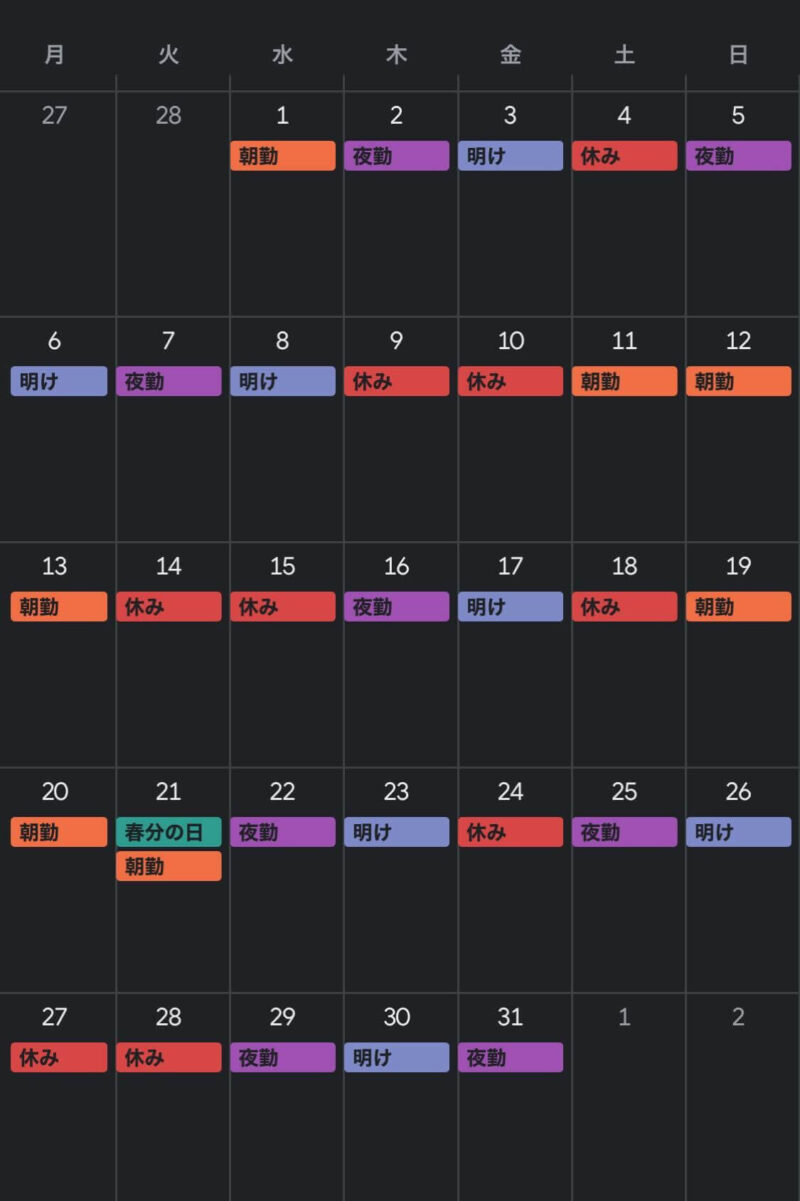
でGoogleカレンダー上で見てみると、
タイトル毎に色変化していってるので、一先ず完了。
自動化
Apps Scriptにはトリガー設定も可能です。
そこでカレンダーが更新されたら、色変更を自動でするトリガーを入れてみます。

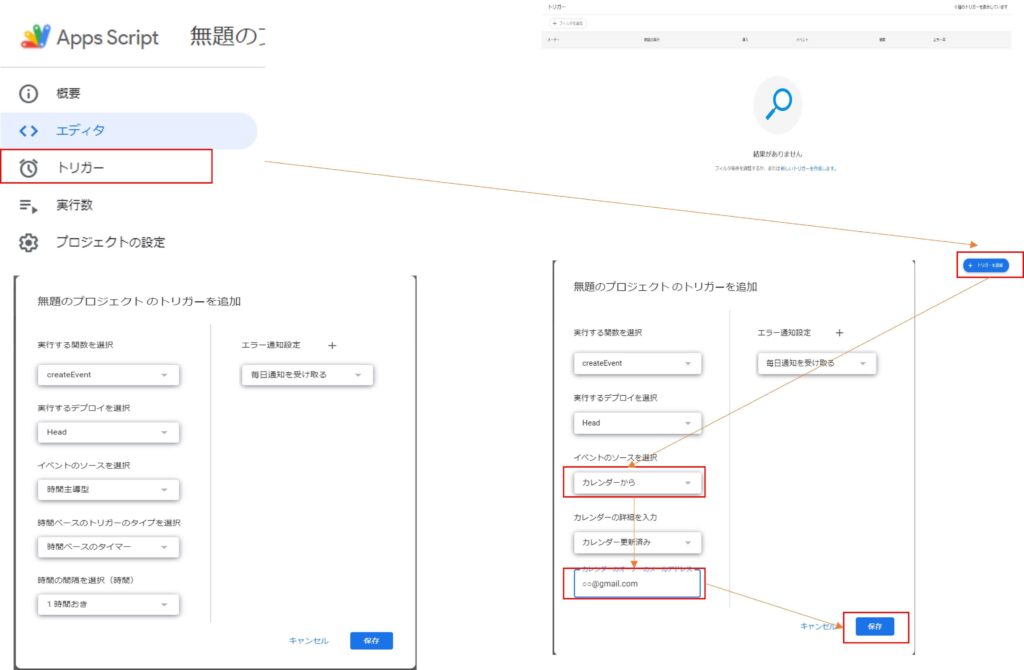
Apps Scriptの設定の「トリガー」
「トリガーを追加」をクリック。
トリガー設定画面になるので、「イベントのソースを選択」から「カレンダーから」に変更。
カレンダーオーナーのメールアドレスは自身で設定するカレンダーの
アドレスを入力後、「保存」をクリック。
これだけで、カレンダーが更新された段階でスクリプトが実行されるようになります。
なので、ナスカレから取り込んだ段階で色変更がされていくので便利ですね。
クラウド上にスクリプトがあるので、一度設定しておけば、あとはほったらかしでOK。
共有設定

共有する際は上記の設定画面から、
ユーザー追加を押して、gmailのアドレス入力してください。
権限については、
「見るだけ」「編集も可」を選べますが、
見るだけ権限なら、カレンダーで色分けしたものが反映されませんでした。
デフォルトの色の一色で表示されます。
色分け保持するなら「予定の変更」も可の権限をつけてあげれば、
色分け情報も反映されました。
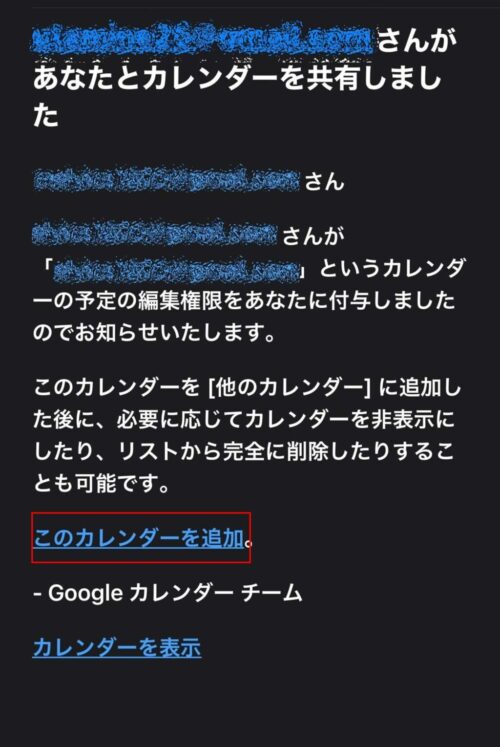
アドレスに招待メールが届きます。

カレンダーを追加をクリック後に追加OKで共有完了です。
自分のだけ見れて、相手側が見れなかったのに躓きましたが、
双方同じ設定をすることで解決できました!

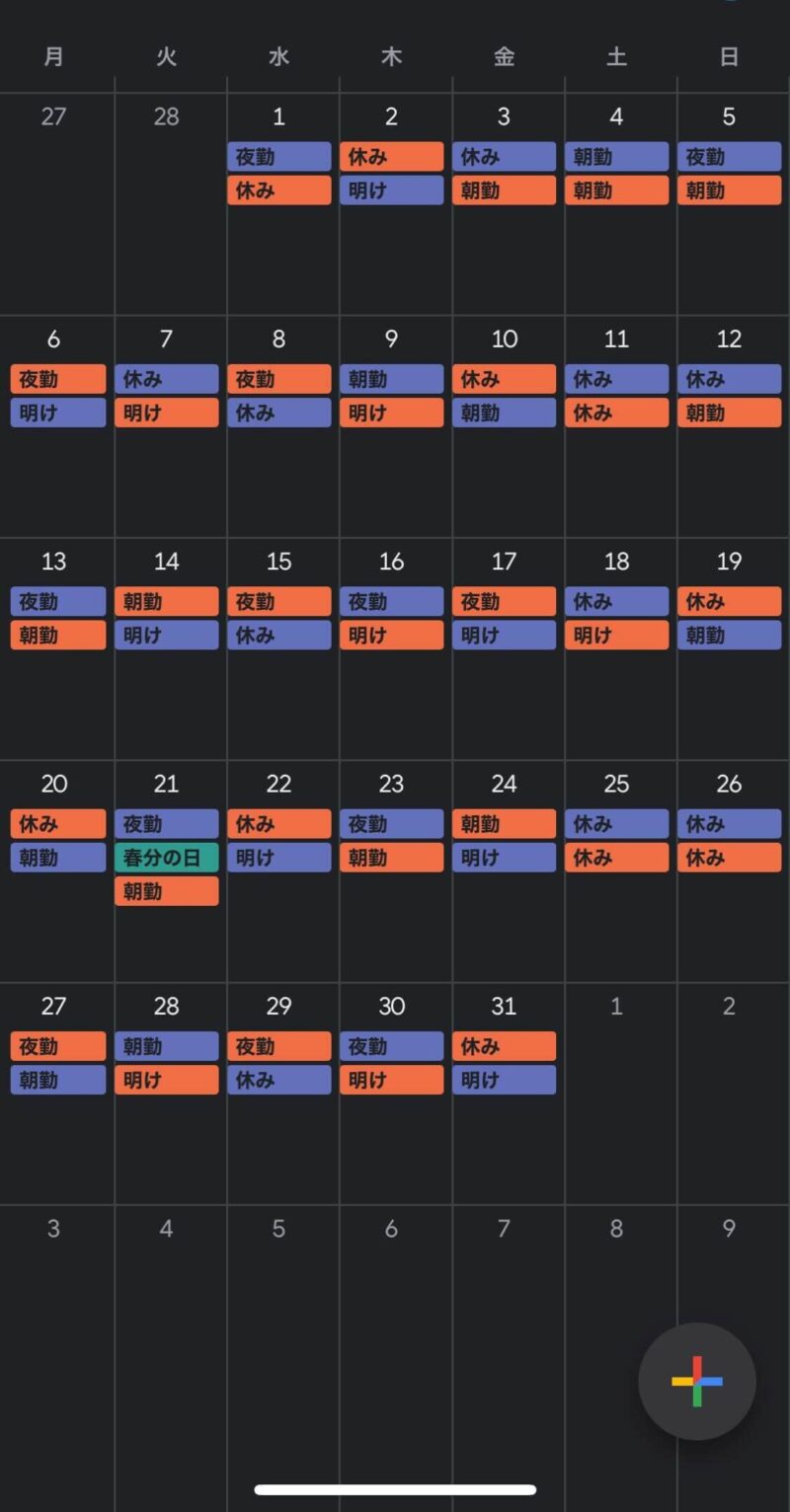
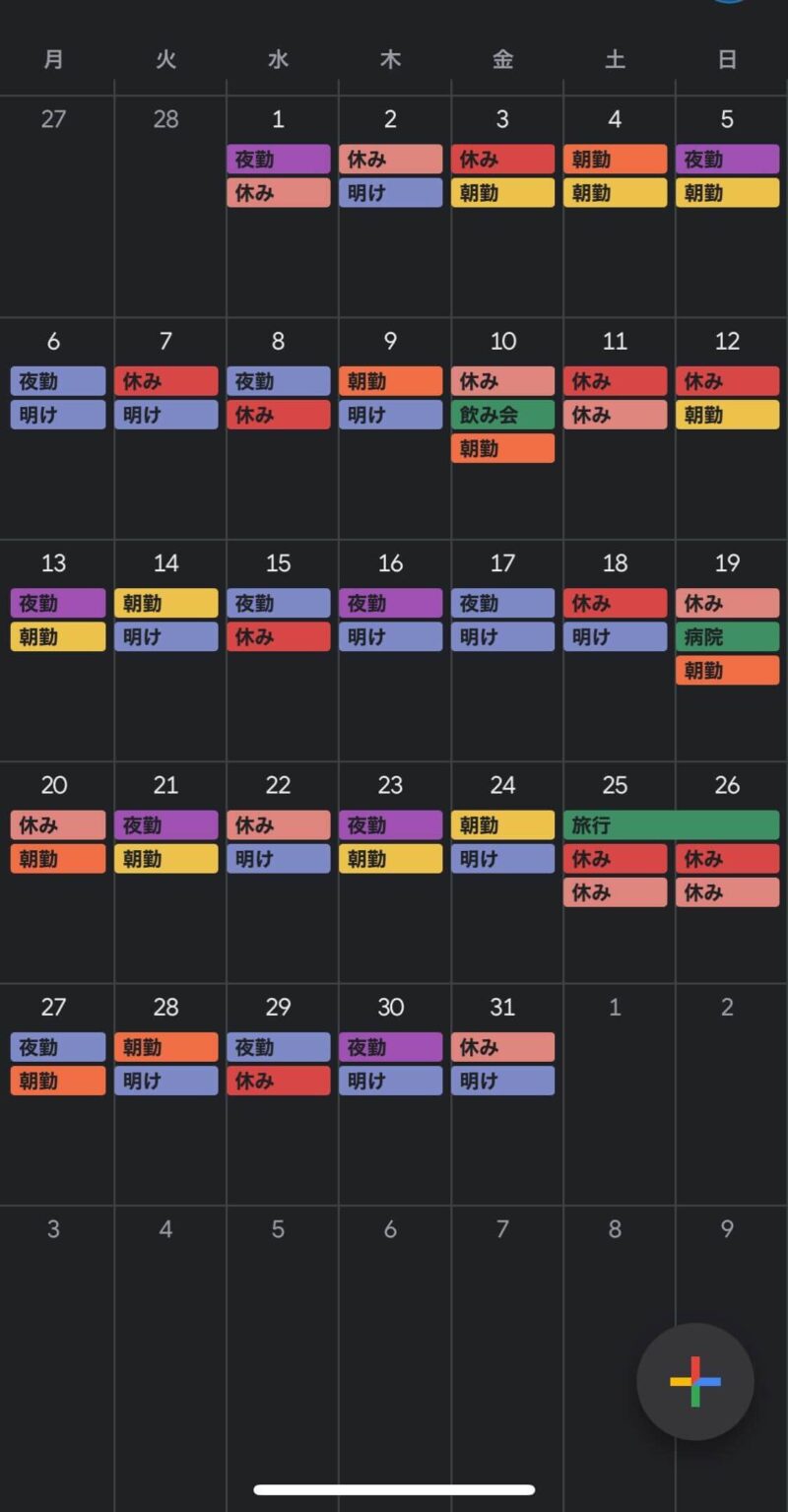
上記のように色付きで共有できます。
勤務形態に合わして色分け設定したりすると視覚的にもわかりやすいかと。
このようにナスカレでシフト入力の手間削減と
タイムツリーのような予定共有としてGoogleカレンダーを使用すれば、
タイムツリーは特に不要かと。
好みは人それぞれなので、
ぜひ、恋人や友達などの予定共有として参考になればと。
予定登録の並び替えが自動にできたら、なお良いが
その操作方法はわかりませんのでご了承を。。










コメント